UserJS: YouTube Polymer UI Fix
• tech • 761 słów • 4 minuty czytania
Nowy interfejs serwisu YouTube - “Polymer UI” już dawno pojawił się w sieci. Ja, póki różnymi możliwymi sposobami i hackami mogłem “przełączyć” się na starą dobrą, klasyczną wersję, to z niej korzystałem. Niestety od jakiegoś czasu pojawiał się komunikat, że używana wersja zniknie i tak też się stało. Hack z f6=8w ciasteczkach już nie ma wpływu na wygląd… i co mi teraz pozostało? Może już czas się oswoić i zacząć przyzwyczajać do tego “nowego” UI?
Z Twitterem, który niedawno również wyłączył klasyczną wersję strony jakoś się powoli zaprzyjaźniam, choć wydaje mi się że to z tego powodu jakbym jakoś mniej niż kiedyś go używał. W sumie ten nowy YouTube nie jest taki zły. Problemem jest strona główna z nieproporcjonalnie powiększonym kontentem niż inne podstrony zawierające listę filmów. Gdyby chociaż ona wyglądała jak na przykład “Subskrypcje” to ta wersja interfejsu byłaby nawet całkiem fajna.
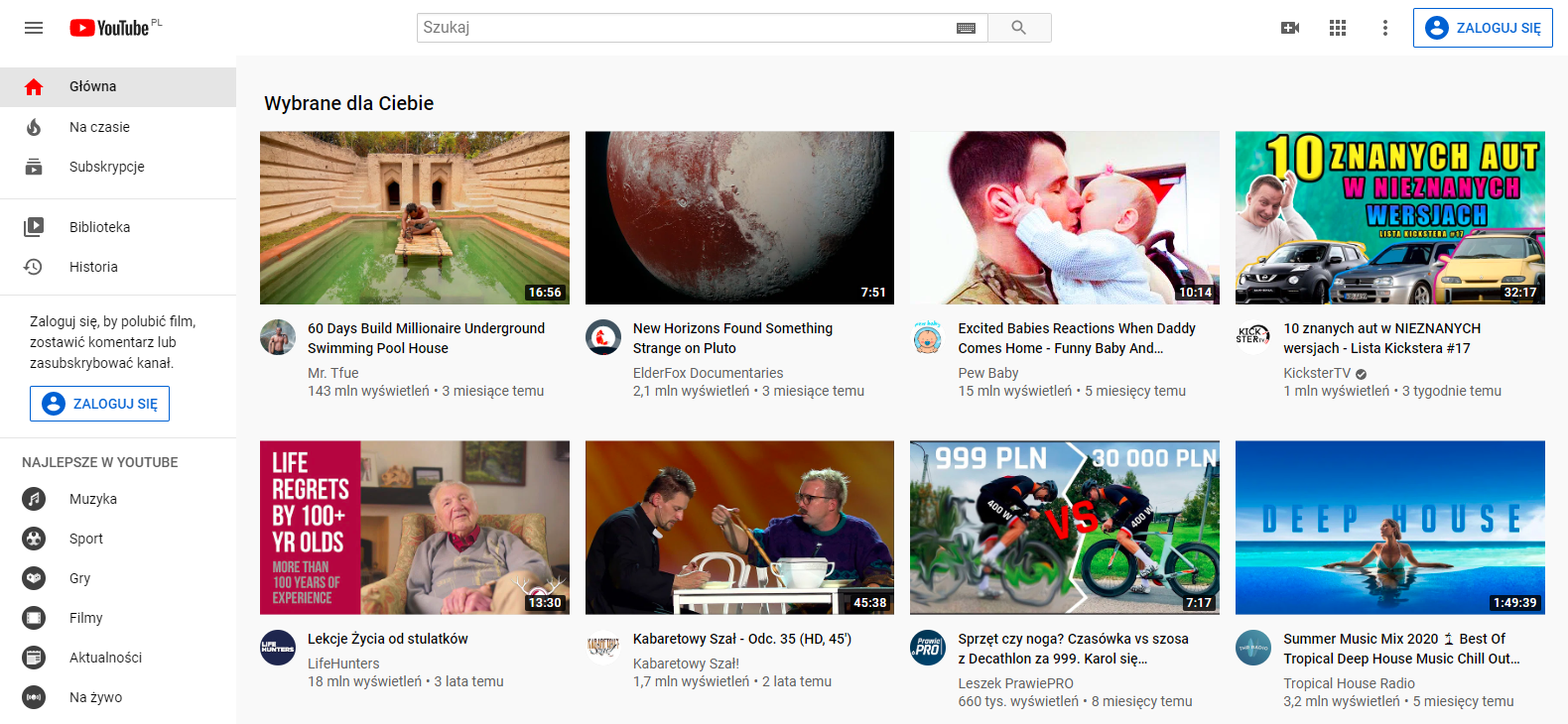
Aktualnie na stronie głównej mieszczą się tylko 4 filmy w wierszu. Na moim laptopie wygląda to jak na poniższym zrzucie.

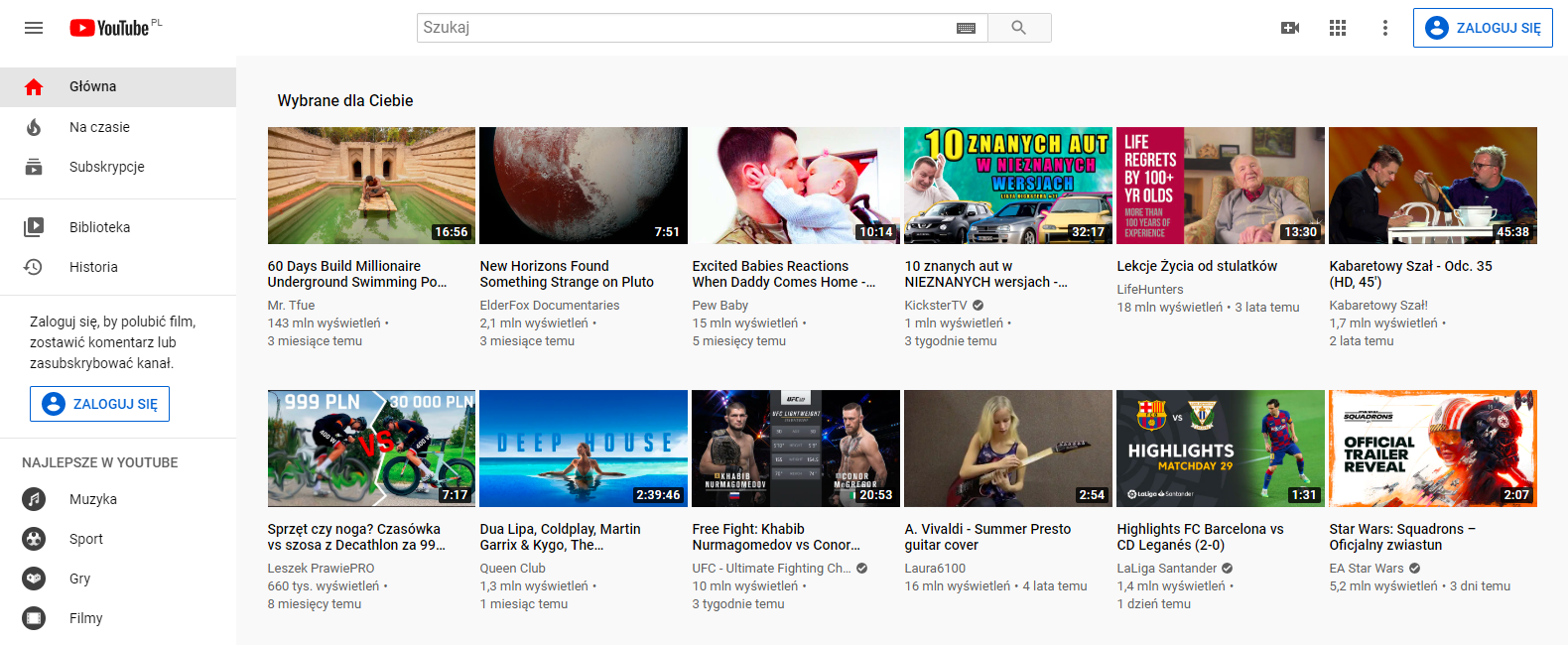
Zdecydowanie lepiej byłoby gdyby wygląd był spójny z innymi częściami strony. Wtedy mieściłoby się 6 filmów w wierszu, co dla mnie byłoby znacznie bardziej czytelniejsze i wygodniejsze. Taki wygląd przedstawia poniższy “render”, który w istocie nie jest jakimś sztucznie wygenerowanym zrzutem. To fizyczna zawartość strony głównej zmodyfikowana moim kolejnym UserScript-em - “YouTube Polymer UI Fix”, co do którego nie miałem pewności, że kiedykolwiek powstanie ;)

Nie sadziłem, że rzucę się na modyfikowanie interfejsu YouTuba. Wydawało mi się, że stworzenie zadowalających poprawek do “Polymer UI” będzie wielkim wyzwaniem. Sytuacja się zmieniła, gdy zrozumiałem, że wystarczy mi strona główna renderowana w podobnym stylu co zakładka “Subskrypcje”. A to dawało światełko w tunelu, że może da się w łatwy sposób wychwycić różnice w kodzie między tymi dwoma stronami i jakoś przetransferować niezbędne elementy.
Większość designu serwisu bazuje na nowoczesnych technikach dostępnych w CSS - Grid i Flexbox, a co najważniejsze na masie zmiennych w stylach. To wszystko ułatwia mi zadanie do tego stopnia, że skrypt w rzeczywiści tylko “nadpisuje” kilka zmiennych i atrybutów w stylach. Nic poza tym, żadnego magicznego JS-a i przebudowywania DOM-a!
Na stronie głównej poszczególne elementy z materiałami video pakowane są w kontenery ytd-rich-item-renderer, które to bazując na kilku zmiennych “układane” są w listy z elementami i odpowiednio renderują swoją zawartość. Na sposób wyświetlania i pozycjonowania elementów najistotniejszy wpływ mają zmienne liczbowe określające ilość elementów w wierszu oraz wymiary, szczególnie szerokość kontentu zawartego w tych kontenerach.
Domyślnie na stronie głównej te zmienne liczbowe zdefiniowano tak:
element.style {
--ytd-rich-grid-items-per-row: 4;
--ytd-rich-grid-posts-per-row: 3;
--ytd-rich-grid-movies-per-row: 7;
}
Skrypt ustawia im odpowiednie wartości bazując na kodzie strony “Subskrypcje”:
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 6 !important;
--ytd-rich-grid-posts-per-row: 4 !important;
--ytd-rich-grid-item-margin: 4px !important;
--ytd-rich-grid-item-min-width: 210px !important;
--ytd-rich-grid-item-max-width: 210px !important;
--ytd-rich-grid-mini-item-min-width: 210px !important;
--ytd-rich-grid-mini-item-max-width: 210px !important;
}
Te zmiany już poprawiają wygląd, ale wymagają jeszcze kosmetycznych poprawek. Strona główna korzysta z rozszerzonego renderera i pokazuje bogatszą treść, niż inne podstrony, gdzie “listy” materiałów składają się z elementów ytd-grid-video-renderer. To wymaga poprawek w stylowaniu niektórych elementach meta-danych (tytuły, awatary - usuniecie, itd). Szczegóły do znalezienia w kodzie.
Około 30 linijek kodu CSS załatwiło sprawę!
Pozostała jeszcze jedna drobna rzecz do poprawy, mianowicie szkielet. Po załadowaniu strony (statyczna treść), nim załaduje się docelowa aplikacja, wyświetlane są szkielety (wyszarzane) elementów emitujących komponenty UI web-aplikacji. Jak można się spodziewać wyglądają one (ilość i wymiary) w zbliżonej postaci co docelowe elementy i trzeba je również dla pełnej spójności “naprawić”.
Na szczęście to także odbywa się kilkoma linijkami CSS-a. Choć nie jest to już nadpisywanie zmiennych tylko fizycznych właściwości elementów. Dla głównego kontenera poprawki styli wstrzykiwane przez skrypt wyglądają tak:
.rich-grid-video-skeleton {
flex-basis: 210px !important;
min-width: 210px !important;
max-width: 210px !important;
margin: 0 4px 0 0 !important;
}
Adekwatnie poprawiane są także elementy z meta-danymi, ale to już do podpatrzenia w kodzie.
Podobnie jak to miało miejsce przy poprawkach Olxa, aby dla użytkownika nie były zauważalne modyfikacje, skrypt powinien być wykonany najszybciej jak to możliwe, na przykład przy rozpoczęciu ładowania dokumentu - document-start. I taką wartość skrypt ma ustawioną we właściwości run-at.
Ostatecznie cała zawartość skryptu to wstrzykniecie około 40-stu linijek kodu CSS do dokumentu. Nie spodziewałem się, że to będzie takie proste, a finalny efekt mi się spodoba. W takiej postaci nowy interfejs serwisu staje się strawniejszy. No i myślę, że nie ma sensu liczyć na jakieś dodatkowe “ficzery”. Jedynie co może się wydarzyć to dalsze poprawki UI, ale to zapewne tylko i wyłącznie jak Google coś zepsuje lub “udoskonali” nie po mojej myśli ;)
Pełny kod skryptu youtube-polymer-ui-fix.user.js można znaleźć w moim repozytorium na GitHubie z innymi skryptami użytkownika . Stamtąd można go pobrać i zainstalować. Standardowo wsparcie auto-aktualizacji w skrypcie.
Komentarze (0)