Twitter porzuca stary interfejs...
• tech • 252 słowa • 2 minuty czytania
Ta notatka została oznaczona jako wymagająca dopracowania: galeria + skalowanie obrazków.
Zawartość wpisu może ulec zmianie, zatem zapraszam do ponownych odwiedzin w niedalekiej przyszłości :)
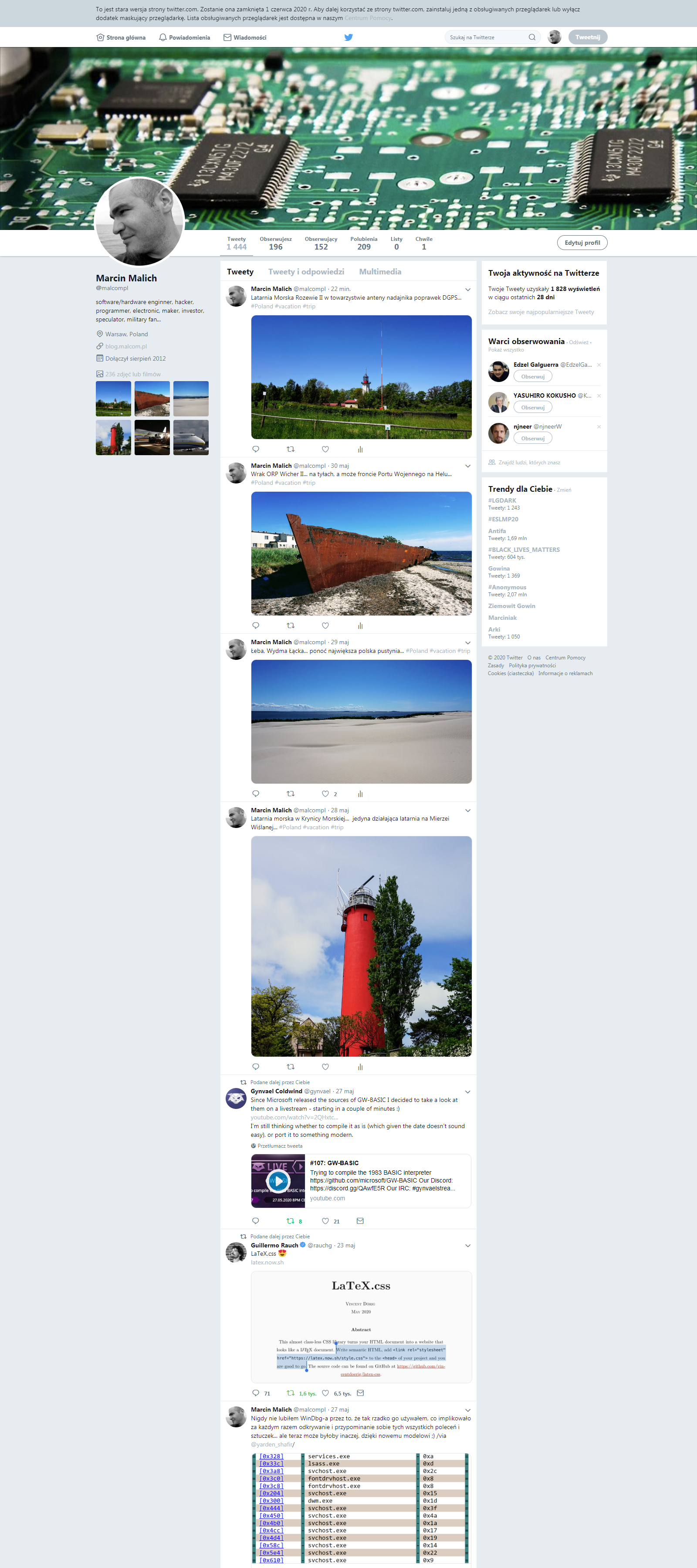
Wracam z urlopu i dowiaduję się, że Twitter zamyka starą wersję strony. Pozostanie tylko to nowoczesne UI, jakie już dawno wprowadzili, co zresztą odbiło się wtedy szerokim echem w sieci i różnymi reakcjami użytkowników.
Cóż, ja chyba nie muszę pisać, że nie przepadam szczególnie za nową modą jaka zawitała do świata UI. Obecnie interfejsy graficzne systemów, aplikacji i serwisów internetowych są jakieś dziwne. No, ale postęp i nowoczesność, co nie?


Do celów archiwalnych zdecydowałem sobie zanotować to i owo wraz z zrzutami ekranu jak to wygląda obecnie i wyglądało jeszcze kilka minut temu, a raczej mogło wyglądać przy użyciu różnych hacków wymuszających serwowanie serwisu w starym designie. Powyższe screenshoty odzwierciedlają mój aktualny wymiar ekranu o szerokości 1600 pikseli. Aby jakoś to wyglądało całościowo wysokość ustawiłem na 4 szerokości ekranu, czyli 3600 pikseli.
Ogólnie w takiej rozdzielczości to nie wygląda źle, ale przy jednym ekranie, na zmaksymalizowanym oknie przeglądarki, ViewPort wypada w okolicach 1600 na 735 px. I proszę sobie wyobrazić jak to wygląda, gdy niektóre elementy nachodzą na siebie przy pozycjonowaniu absolutnym itd… Trochę lipa, ale nie ma się nad czym się żalić… w końcu postęp ;)
Na FullHD nie wygląda to już tak tragicznie, ale zdecydowanie lepiej byłoby gdyby te sidebary były mniejsze, co pozwoliłoby się bardziej skupić na kontencie. Zapewne na innych, większych, monitorach wygląda to dobrze, ale nie każdy jest designerem czy grafikiem i używa 4K.
Dosyć narzekania! Z czasem pewnie się przyczaję do nowego interfejsu, a może ktoś walnie jakiś UserJS poprawiający bolące mnie elementy w aktualnym UI?
Komentarze (0)