Hugo shortcode dla Endomondo
• tech • 667 słów • 4 minuty czytania
Do niektórych notatek z wyjazdów i wypraw, gdzie mam “nagrane” jakieś trasy na swoim Endomondo fajnie byłoby dołączać do treści wpisu jakieś małe podsumowanie “treningu” w prostej formie. Standardowo w Hugo jest kilka predefiniowanych shortcodes dla popularnych serwisów, ale dla Endomondo takowego nie znajdziemy. To nie problem bo stworzenie własnej “wstawki” jest banalne.
Serwis Endomondo udostępnia widżety - kawałki HTML-a z iframe, które umożliwiają osadzenie informacji z serwisu na dowolnej stronie. Niestety pokazane na stronie zrzuty to przykładowe obrazy i są już nieaktualne. Dopiero po zalogowaniu można zobaczyć rzeczywiste wersje jak również wygenerować kod…
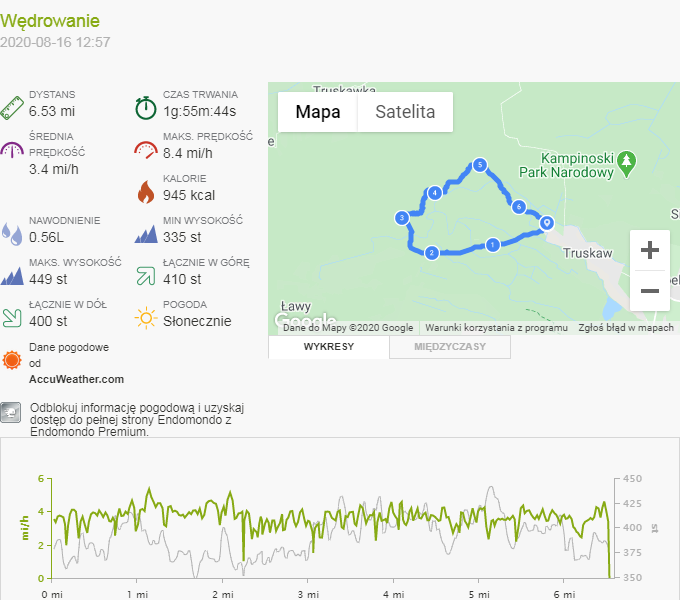
Mnie interesuje tylko embedowanie treningów, więc przykładowy wygenerowany kod dla mojej ostatniej wędrówki po Kampinosie wygląda tak:
<iframe src="https://www.endomondo.com/embed/workouts?w=txFZ4XWnMTE&width=680&height=600"
width="680" height="600" frameborder="0" scrolling="no"></iframe>
Poniżej efekt załadowania takiej ramki (strony) w przeglądarce (zrzut).

Do wygenerowania takiego kodu dla dowolnego treningu niezbędny jest “identyfikator” - parametr w, który dosyć dziwnie wygląda. Na szczęście nie muszę rozszyfrowywać sposobu generowania tego ciągu skrótu, bo można też podać identyfikator treningu jaki normalnie widoczny jest w adresie strony - dla powyższego treningu jest to 1594274664. Taki shortcode dla Endo przyjmowałby właśnie identyfikator treningu jako jedyny parametr:
{{< endomondo 1594274664 >}}
A kod w pliku shortcodes/endomondo.html załatwiałby resztę:
{{- $id := string (.Get "id" | default (.Get 0)) -}}
<div class="endomondo-embed">
<iframe src="https://www.endomondo.com/embed/workouts?w={{ $id }}&width=680&height=600"
width="680" height="600" frameborder="0" scrolling="no"></iframe>
</div>
W docelowym kodzie można byłoby dodać także opcjonalne podawanie wymiarów. Poza nimi nie ma możliwości wpływu i konfiguracji zawartości embedowanej strony. Ten standardowy wygląd mi nie pasuje, więc muszę coś wymyślić.
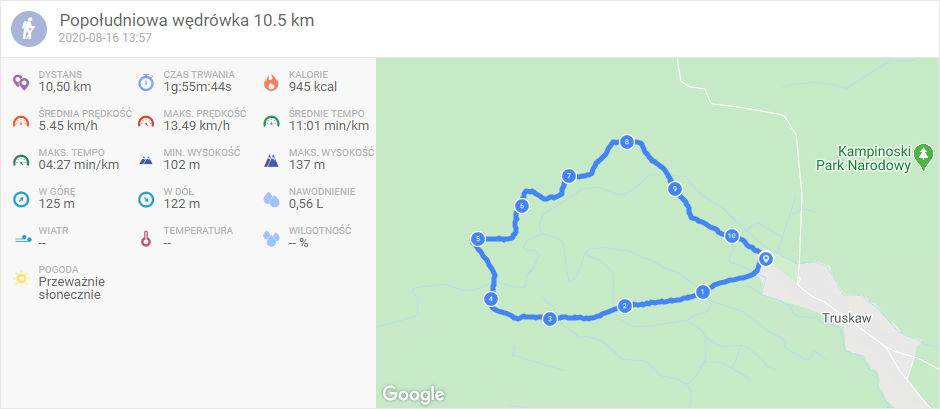
Nie zależy mi jakoś, aby było to coś interaktywnego. To ma być tylko podgląd, więc na początek może to być wyrenderowany obrazek z przekierowaniem do serwisu. Na razie takie obrazki udało mi się stworzyć z podglądu treningu.

Zbędne elementy i przeszkadzacze ukryłem prostym wstrzyknięciem kawałka CSS-a przez konsolę w DevTools-ach:
document.body.insertAdjacentHTML('beforeend', `<style type="text/css">
.hidden-xs,
.dropdown,
.gmnoprint,
.gm-style-cc,
.gm-fullscreen-control
{ display: none; }
</style>`);
Nie jest to może idealne, ani takie jakie bym oczekiwał, ale proste do zrobienia. Najgorsze, że obrazek trzeba zrobić ręcznie. Plik zapisany pod nazwą w formacie endomondo-{id}.png można łatwo wstrzykiwać przy budowaniu strony.
{{- $id := string (.Get "id" | default (.Get 0)) -}}
{{- $img := .Page.Resources.GetMatch (printf "endomondo-%s.png" $id) -}}
<div class="endomondo-embed">
<a href="https://www.endomondo.com/workouts/{{ $id }}" title="Zobacz trening na Endomondo">
{{- if $img -}}
<img src="{{ $img.RelPermalink }}"/>
{{- else -}}
{{ warnf `Missing image for endomondo workout "%s" on "%s"` $id .Page.Path }}
Trening na Endomondo
{{- end -}}
</a>
</div>
Taki shortcode przy okazji sprawdzi czy istnieje potrzebny obrazek i odpowiednio zareaguje w razie problemów. Dobrze, że Endo robi przekierowanie i nie trzeba podawać pełnego urla z profilem do treningu.
To jest jedno z możliwych rozwiązań. Kolejna opcja to zachowanie mapki w pliku graficznym i reszty w postaci surowych danych, a całość składać do finalnego HTML-a przy budowaniu strony. Będzie to miało zasadniczą przewagę - użyteczność - tekst będzie tekstem, a nie namalowanym obrazkiem, ale też będzie wymagało więcej roboty…
Tekstowe dane można przechowywać w pliki danych. Najlepiej w “lokalnych zasobach”, bo w końcu wszystko mam oparte na Page Bundles, ale nie wiem jak Hugo radzi sobie tutaj z danymi1. Pojedyńczy rekord w pliku endo.yaml mógłby zawierać tylko te najważniejsze informacje jakie chciałbym wyświetlać na stronie:
1594274664:
id: 1594274664
type: hiking
title: Wędrówka
date: 2020-08-16 13:57
distance: 10.57 km
duration: 01:55:44
calories: 945 kcal
map: endo-1594274664.png
Trzymanie elementów w liście lub lepiej mapie (słowniku jak wyżej) znacznie ułatwią dobranie się do nich w szablonie.
Niezależnie co ostatecznie zrobię - same obrazki, czy mapa i dane, to fajnie byłoby to jakoś zautomatyzować. Przy kilku takich elementach można to robić manualnie. Chociaż lepsze będzie pół-automatycznie - jakiś skrypt JS-a wstrzykiwany do strony, który wszystko przygotuje, że wystarczy przekleić dane i zrobić zrzuta mapy. Albo wszystko zautomatyzować, tylko trzeba znaleźć jakiś prosty sposób na generowanie obrazków ze strony spod konsoli ;)
Przypisy
-
Ciężko znaleźć sensowne informacje o
.Page.Data, ale pewnym hackiem można zmusić.Page.Resourcesdo sparsowania pliku. Musi on zawierać poprawny blok Front Matter-a, więc wystarczy treśćyaml-a otoczyć---i dane będą dostępne przez.Params. ↩︎
Komentarze (0)