CSS a przeglądarki
• tech • 644 słowa • 4 minuty czytania
Meczę się z tym webem, męczę się z przeglądarkami i męczę się z interpretacją standardów… zaczyna mnie to znowu wkurzać. Ale tak jak zawsze, jakoś sobie poradzę :)
Mała, ale dość istotna uwaga na przyszłość. Pamiętajmy o wstawieniu na początku pliku prawidłowej i pełnej deklaracji DTD, lepiej nie stosować skróconej wersji. Ja znów o tym zapomniałem i trochę nie potrzebnie się namęczyłem, a ile przy tym straciłem nerwów…
Jeśli nie podamy deklaracji DTD to jako domyślna najprawdopodobniej zostanie przyjęta Transitional DTD (w IE). Należy jednak unikać tej sytuacji i zawsze wstawiać odpowiedni DTD. Najoptymalniejszym rozwiązaniem jest użycie Transitional DTD. Jeśli chcemy się ściśle trzymać wytycznych specyfikacji to należy zastosować Strict DTD i nie używać znaczników i atrybutów zdeprecjonowanych.
Innym problemem jest wyświetlanie strony w przeglądarkach IE5 i niżej, gdzie interpretacja CSS w znacznym stopniu różniła się od obowiązującego standardu. W IE6 poprawiono interpretację standardów, ale wprowadzono dodatkowo Tryb Quirks, zgodny z IE5, aby poprawnie interpretować strony działające we wcześniejszych wersjach IE.
Tak, czy tak, należy stosować pełną deklarację DTD z prologiem, aby uniknąć problemów. Quirks włącza się gdy deklaracja jest niepełna, bez adresu definicji języka.
Sposobem na przełączanie się pomiędzy trybami interpretacji jest deklaracja DTD. Mianowicie przejście do trybu zgodności ze standardami następuje, jeśli podamy deklarację Strict DTD (z lub bez adresu strony z definicją elementów języka), Transitional DTD (tylko z adresem) lub Frameset DTD (również z podaniem adresu). Natomiast użycie Transitional DTD albo Frameset DTD, ale już bez adresu, wywołuje tryb Quirks. W ten sposób zachowuje się nie tylko Internet Explorer 6, ale również inne przeglądarki jak np. Mozilla czy Opera.
Dlatego starajmy się używać (w przypadku Transitional DTD):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dt">
zamiast:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
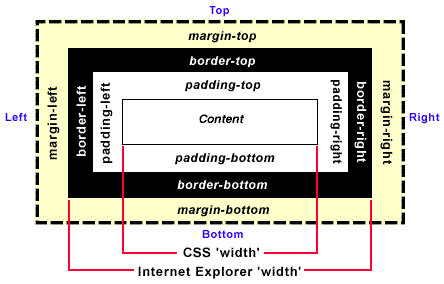
W wersjach skróconych oraz w IE wcześniejszych od IE6, interpretacja width i height elementów różni się od tej zdefiniowanej w standardzie. W CSS obramowanie i dopełnienie (padding) nie zawiera się wewnątrz rozmiaru elementu, jak to ma miejsce w Quirks, ale na zewnątrz. Poniższy obrazek1 ładnie prezentuje te różnice.

Więcej na ten temat można poczytać tutaj:
- Tryb Quirks
- Tryb Quirks mode
- CSS Enhancements in Internet Explorer 6
- Mozilla’s quirks mode
- The Opera 7 DOCTYPE Switches
Przypadkiem też trafiłem na istotny komentarz do notki Border-style: dotted a przeglądarki na Joggerze Riddle’a:
a ja uwazam, ze zarowno w operze jak i ff w przypadku 40x40 jest zle [tyle, ze w ff zaczyna sie ten problem wczesniej - jak widac na shotach] - JA wiem lepiej jak ma wygladac MOJA strona z MOIM designem i MOIM stylem css - jak pisze dotted, to ma byc dotted, a nie programisci dorabiaja sobie ideologie, ze trzeba te kwadraciki na rogach powcinac, zeby jakos symetrycznie fajnie wygladalo - skoro piksel uwazaja za dot, to ten dot ma wygladac tak samo niezaleznie od tego czy jest na rogu czy na srodku krawedzi. ok - w ff 40x40 wyglada lepiej, bo symetrycznie, ale czemu oni wiedza lepiej, ze ja chce miec takie wciecia na rogach, a nie pelne kwadraciki [zgodnie ze stylem - “dotted”, a nie “partial dotted without narrow dots which shoud be cutted-in to get cool design-look” :P]
Racja, programiści powinni trzymać się standardu, a nie interpretować go według swoich poglądów. Później mamy taką sytuację, że IE, FF i Opera wyświetlają jak im się podoba ten sam kod, czasem nawet nie jest on poprawnie wyświetlony według standardu w żadnej przeglądarce…
Dodanie deklaracji Transitional z urlem bardzo ułatwia i w dużym stopniu wymusza identyczne zachowanie i interpretowanie podstawowych elementów oraz atrybutów CSS, w tych 3 przeglądarkach, ale to i tak nie to co powinno być…
Podsumowaniem tego wpisu niech będą słowa pewnego usera z forum.php.pl:
Różnice w interpretacji CSS nie są dla nikogo tajemnicą - wiadoma rzecz od dawna […] Dlatego sztuką jest umieć stworzyć stronę zgodną ze standardami, przeglądarkami, a przy tym użyteczną i atrakcyjną.
Przypisy
-
Obrazek pochodzi z artykułu CSS Enhancements in Internet Explorer 6. ↩︎
Komentarze (0)