UserJS: OLX.pl Modern UI Fix
• tech • 899 słów • 5 minut czytania
Nowy design serwisu Olx jaki pojawił się nie tak dawno jest, mówiąc krótko i zwięźle, brzydki. Wielkie i kanciaste z dziwną czcionką… no, czyli nowoczesne, podążające za chwilową modą i trendami. Nie podobają mi się szczególnie te wielkie, przewymiarowane elementy. Jest to bardzo widoczne na listach ogłoszeń, gdzie obecnie ledwo mieszczą mi się 4 elementy na całym ekranie.
Problem ten chwilowo udało mi się rozwiązać ustawiając w przeglądarce powiększenie strony na 80%. Niestety z czasem zaczęło mi doskwierać więcej niedociągnięć, więc postanowiłem dla swojej wygody co nieco poprawić UserScript-em.

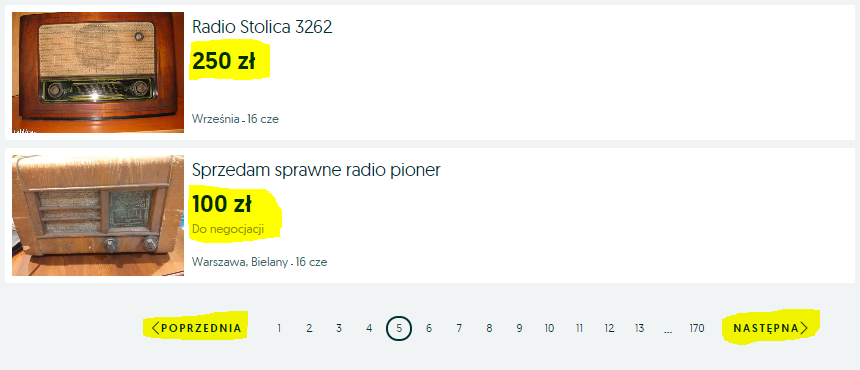
Widoczne efekty działania “OLX.pl Modern UI Fix” przedstawia powyższy obrazek.
Mniejszy ‘zoom’
Pierwszą rzeczą jaką robi skrypt to właśnie zmiana powiększenia strony na 80%. Oczywiście za pomocą właściwości zoom CSS-a na elemencie <body/>. Okazuje się że zoom nie jest standaryzowany i taki Firefox go nie wspiera, zatem może kiedyś zmuszony będę to zmienić…
body {
zoom: 0.8 !important;
}
No i teraz jakoś to wygląda. Na listach ogłoszeń widać już przynajmniej 5 ofert na ekranie (900px w pionie).
Żeby zmiana powiększenia była niezauważalna dla użytkownika (migotania przy ładowaniu i wyświetlaniu strony) skrypt ustawiony ma atrybut @run-at na document-start. Dzięki czemu odpala się już na początku budowania DOM-a i ustawiona właściwość jest widoczna dla silnika zanim przetworzy i wyrenderuje całą treść strony.
Oczywiście w takim przypadku poza wstrzyknięciem dodatkowych styli, cała inna (dalsza) zawartość skryptu poprawiająca UI i operująca na drzewie DOM strony musi poczekać do jego pełnego zbudowania (załadowania strony).
document.addEventListener('DOMContentLoaded', function() {
[...]
FixUI();
});
Funkcja FixUI agreguje wszystkie inne wywołania poprawek.
Wygodniejsza paginacja
Po przeskalowaniu strony zmniejszył się też paginator na dole stron listujacych oferty. Trochę ciężko trafić w linki prowadzące do następnej/poprzedniej strony, gdy zawierają tylko małe ikonki. Zdecydowanie lepsze byłoby zawarcie także tekstowych etykiet w tych odnośnikach. I to jest druga rzecz jaką “naprawia” mój skrypt.

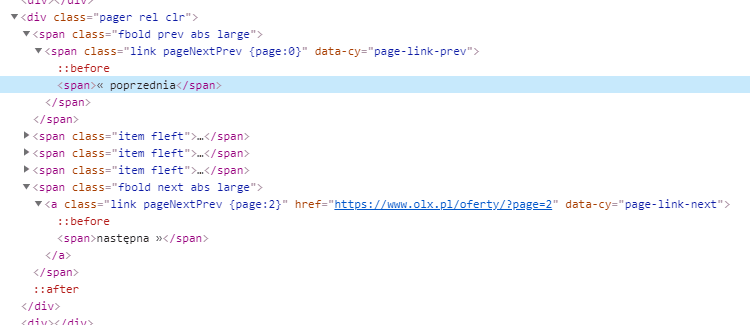
W drzewie widać, że tekstowa zawartość linka istnieje, ale zawierające je elementy <span/> mają ustawione display na none. Zapewne są to elementy z przeznaczeniem odczytania przez różne czytniki. Myślałem, nawet żeby je wykorzystać, ale paskudnie to wyglądało - szczególnie te «, no i trochę upierdliwego babrania, aby to przerobić.
Postanowilem istniejące niepotrzebne elementy “wyłaczyć” i dodać swoje odpowiednio ostylowane.
const links = document.getElementsByClassName('pageNextPrev');
if (links.length != 2)
return;
links[0].insertAdjacentHTML('beforeend', `<span class="omuif-link">poprzednia</span>`);
links[1].insertAdjacentHTML('beforeend', `<span class="omuif-link">następna</span>`);
Oczywiście wraz z “ikonkami” w pseudo-elementach CSS, jak przystało na porządną robotę :)
.prev .pageNextPrev .omuif-link::before { content: "\\E04E"; }
.next .pageNextPrev .omuif-link::after { content: "\\E062"; }
Szczegóły stylowania i bebechów do podejrzenia w źródłach.
Czytelniejsza lista ofert
Idąc dalej z poprawkami zdecydowałem się na drobne zmiany na listach z ofertami. Przyzwyczaiłem się do stylu Allegrowego, gdzie cena znajduje się po lewej stronie, pod tytułem, tuż obok miniaturki. I gdy często przechodziłem między zakładkami w przeglądarce to niewygodne było ciągłe przełączanie wzroku na przeciwną stronę…
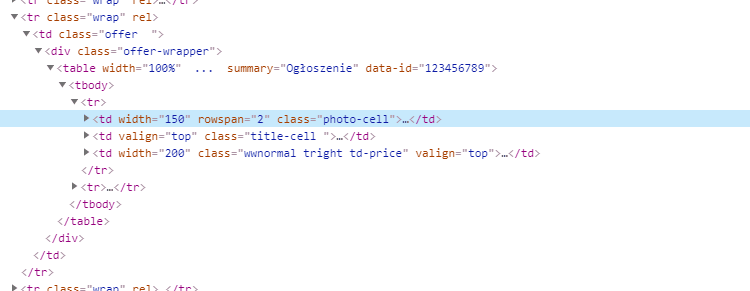
Można się zdziwić, ale listy ofert oparte są na tabelkach, zagnieżdżonych tabelkach… To chyba jakiś chory żart, aby w XXI wieku design oprzeć na semantycznych elementach tabelkowych! A może, co wydaje się bardziej prawdopodobne, wykorzystano stare fragmenty kodu w nowej odsłonie?

Wygląda to starszynie, ale na szczęście łatwo poruszać się po tym gąszczu. Jako uchwyt do każdej oferty można zastosować jedną z ustawionych klas kolumn. Mój kod “łapie” po photo-cell, a z tego łatwo przejść do kolejnych elementów.
for (const node of document.getElementsByClassName("photo-cell")) {
// td: photo-cell title-cell td-price
var title = node.nextElementSibling;
var price = title.nextElementSibling;
}
Finalnie, żeby się za dużo nie narobić, przerzucam całą zawartość kolumny z ceną do tej zawierającej tytuł. Po wywaleniu starych styli i dodaniu nowych fragment ten renderuje się idealnie.
// move price div into title div
var div = title.firstElementChild.appendChild(price.firstElementChild);
div.removeAttribute('class');
// minimalize td width
price.setAttribute('width', 30);
No i trzeba dostosować szerokość kolumn, bo to tabelki. Ostatnią, już pustą komórkę zminimalizować ile się da, aby nie zajmowała za dużo miejsca. Tylko nie do zera, bo w kolejnym wierszu w ostatniej kolumnie też są jakieś dane - ikonka do obserwowania… ach te tabelki!
Ładowanie nowych danych
Na koniec zawsze jest jakieś zaskoczenie. Tutaj też nie było inaczej. Przejście do kolejnych stron, jak przystało w obecnych czasach, często jest asynchronicznie wykonywane bez jawnego przeładowania strony, czyli Ajaxem. No i trzeba jakoś wykryć ten fakt, aby zaktualizować nową zawartość strony.
Często na czas ładowania pokazywane są jakieś animacje, a to wiąże się ze zmianami DOM-a łatwymi do wykrycia. Podobnie jak w wielu innych miejscach (np. allegro) zmieniają się klasy jakiegoś elementu - na stronach Olx-a jest to #listContainer - taki rodzic całego kontentu listy.
// the #listContainer has class 'loaderActive' on loading new data
var mutationObserver = new MutationObserver(function (mutations) {
var updEvt = mutations.findIndex(m => m.attributeName == 'class' && m.target.className == '') != -1;
if (updEvt)
FixUI();
});
mutationObserver.observe(document.getElementById('listContainer'), { attributes: true });
Domyślnie nie ma on przypisanej żadnej klasy stylów, ale w czasie ładowania danych ustawiany jest atrybut class na wartość loaderActive. To pozwala w łatwy sposób za pomocą MutationObserver wykryć dokładny moment załadowania nowych danych.
Podsumowanie
I to tyle moich poprawek do gównianego interfejsu, reklamowanego jako nowoczesny UI! Na razie nie przewiduję innych zmian i funkcjonalności, ale nigdy nie wiadomo, czym nas jutro uraczą twórcy. Zawsze znajdzie się jakiś genialny pomysł do wdrożenia, jak chociażby te nieszczęsne tabelki ;)
Skrypt olx-pl-modern-ui-fix.user.js wylądował w moim gitowym repozytorium UserScripts. Można tam znaleźć wszystkie skrypty mojego autorstwa. Tak jak inne moje user.js-y ten także wspiera auto-aktualizacje, więc po pierwszej ręcznej instalacji nie trzeba martwić się nowymi wersjami. No chyba, że używany silnik nie wspiera tego mechanizmu.
Komentarze (0)